H5是大家约定俗成的说法,准确来说应该是HTML5。H5是一个开放的网络标准,是HTML(超文本标记语言)第五次重大修改的标准,基本上所有的浏览器都可以支持,适应多设备跨平台操作,拥有自适应的不同尺寸屏幕的特点,而且支持多媒体、互动操作、并且实时更新。
H5标准是由Google、苹果、Opera、火狐等世界互联网巨头发起制定的。微信也内嵌了兼容H5的浏览器,升级到X5 Blink内核以后,对H5的兼容性变得非常好。
自从2014年《围住神经猫》大火之后,大家对H5变得非常重视,基本上企业在宣传推广的时候都会考虑制作一个H5。
为什么说H5是做互联网营销的最佳方案呢?
四个方面:
四个方面:
1. 我们现在正是一个碎片化阅读的时代,用户看一篇深度长文可能没有耐心看完,如果让他看一下3分钟的视频他怕浪费流量,而H5这种以图片+文字+音乐的组合不太费流量,展示效果又比较好,看完一个一般只需要花30秒左右,非常适合随时随地利用碎片时间来阅读。
2. H5还是一个多感官体验的工具,不光能展示图片和文字,还能听音乐、看视频,同时又支持3D重力感应等效果,可以全方位调动起我们的感官,给人一种非常惊喜的体验。
3. H5的交互性决定了它能让用户充分参与进来,看文章是事先写好的,很枯燥;看图片、视频、音频都是被动的接受。H5提供的各种交互功能,比如左右上下滑动,擦一擦,摇一摇,点一点,甚至跨屏操作都让用户的参与感爆棚,在互动过程中,对内容有更详细的了解,对产品的特性有直观的感受,传播效果自然会好一些。
4. H5还是一个重分享、强社交的工具。 经过开发的H5可以简单的获取用户信息,让我们可以更好的代入进去,比如可以模拟朋友圈,生成一个专属头像,也可以让我们和好友之间进行互动、PK。比如神经猫的比赛成绩,打败了90%的人,就利用了用户喜欢得瑟和好胜的心理。而好的H5,大家也更愿意进行分享传播。
我们都希望自己家做的H5可以变成爆款,火遍朋友圈,但是现实情况是这个行业仅仅通过两年时间就快速催熟,原来只需要有一点点交互性就可以让人们觉得好玩儿,现在普通的玩法已经无法吸引见多识广的用户了,所以除了要在互动、体验、奖品等方面处处用心以外,设计和布局等细节方面也需要额外小心,本节内容就是根据数万个H5的相关数据统计出来一些爆款H5拥有的特点,希望对你们有一定的帮助。
我们从设计、页面布局、色块、内容、标题五方面进行展开。
一、设计
如今是一个看脸的时代,用户对于设计都有自己的独到见解,尤其是你想要获取优质用户,精美的设计是打动他们的基本条件,而一个好的H5除了画面要精美以外,还要注意以下几个方面:
1.风格统一:风格是做设计最基本的要求,不仅体现在要能够严格遵循企业VI手册,体现企业和产品特色,还可以降低用户的接受和学习成本,让用户感觉到品牌背后的专业性,这一点在之前微信图文排版中也有提到。一般中型企业都有自己的VI视觉手册,如果H5是给第三方公司设计开发,一定把手册给到他们在,确保视觉风格与企业保持一致。
2.字体醒目且统一:H5毕竟不是图文消息,所以不需要放密密麻麻很多字,能用图表达的绝不用字。如果要用字也尽可能大一些,风格保持一致,让用户从第一屏就熟悉你的字体和字号,知道你的设计原则是怎样的,出现什么样的字体是应该重点阅读的,这样就可以和读者形象默契,重要信息一个都不会错过。
3.图片与样式统一:最忌讳一会儿出现一个全屏的图片,再一会儿出现一个很小的图片在页面一角,会对视觉品质大打折扣。排版样式也要保持一种统一的风格和调性。
4.动画保持一致:如果你第一屏就使用向左滑动,那么最好后面每一屏都使用同一动作,这样用户只需要学习一次交互即可完成全部,不需要每个页面都重新学习。一旦学习成本过高,能够到达最后一个页面的用户就会大打折扣,而这是你不愿看到的。现在的最新潮流是多用视频,少用动作,也是为了减轻用户频繁互动的困扰,整个H5只需要互动一两次就可以完成,用户的操作复杂度也大大降低了。
二、页面布局
页面布局的设置是否合理,直接关乎到用户是否能够快速捕捉到页面信息,并根据指示快速进行相关操作。我们利用眼动仪大量测试的结果显示:大部分用户打开一个页面以后眼球会首先关注图片实心的1234所在的区域。页面最核心的信息,比如活动主题、活动时间、地点、重要嘉宾等一定要出现在这里,不可过高或者过低。由于手机屏幕尺寸多种多样,如果页面信息处在偏僻的角落,很有可能在某些机型上就没办法得到展示。最可怕的是一些交互的按钮放在页面最底部,就会导致一些手机根本看不到,用户哪怕填写了信息,也无法提交,这种情况是不应该出现的。
三、颜色色块
颜色的运用也是企业VI当中重要的一环:
1.默认情况下一个H5应该只有一种主色,也就是企业或者LOGO的标准色,如果需要出现辅助色,最好是同一色系的颜色,不宜反差过大。
2.原则上一个H5当中使用的颜色绝对不要超过三种,否则用户就会感觉混乱。
3.主题色最好在第一屏就出现,直到最后一屏都保持同一主题色。
4.合理地使用大色块,显得醒目一些,并且要用颜色来把主次区分出来,不光体现在背景颜色、文字颜色,还包括使用的图片色调等。
四、内容
用户为什么要看你的H5,有什么动力让他们继续看下去,甚至还要看完以后按你的指示填写信息、进行某些交互操作,甚至进行转发扩散,我们需要给用户一定的动力。而这些动力一般来自两个方面,物质动力和精神动力。
1.物质动力:就是我看完以后能得到什么奖励,这也是大部分企业制作H5能够吸引别人的重要形式。物质奖励可以包括:
1) 红包:也就是直接的现金,或者抵用券、折扣券之类,这里非常不建议使用现金的方式,不利于获取真实的用户。
2) 奖品:就是实物奖品,最好是自己家的产品,毕竟活动是为了宣传自己的企业或产品。
3) 产品优惠:很多H5目的是希望用户体验自己的产品,通过这种形式让用户获得优惠,最好是通过一定的操作门槛获得优惠,这样他们会更加珍惜。
4) 参与活动:包括线上和线下的活动。
2.精神动力:这种类型的H5最多,也更容易引爆,你给用户带去怎样的感受和体验,这种体验越独特、刺激越强烈,参与者转发的概率越高。
有三类精神体验是最容易获得转发的,分别是:特别的体验,给人以惊喜;好的设计或者创意;良好的互动性,让用户参与其中。
按照具体的形态,可以列举几种:
1) 晒成绩:可以和好友PK,获得比赛的成就感
2) 得瑟类:晒房产证、晒豪车,获得让别人羡慕嫉妒恨的心理
3) 测试类:要让用户觉得说到自己的心里了,测得真准
4) 交互类:感觉好玩,有视觉享受
5) 明星类:有自己的关心的人或事,或者有猎奇偷窥心理
6) 福利类:让自己或好友也来获得福利,有种占便宜的心理
五、标题
我们此前有提过10万+文章常用的15个标题技巧,在H5方面主要用到的是这五种法则:
1) 傍大款:也就是借名人、明星、品牌、权威机构等进行传播
2) 对比法则:通过与别人PK,晒成绩等
3) 人性弱点:打一点擦边球,获得巨大的流量
4) 代入法则:用技术手段获取用户信息,生成他们专属的海报,利用信任背书,让每个用户都变成你的代言人
5) 夸张法则:适度放大,是获得关注的不二法门
接下来根据腾讯发布的《移动页面用户行为报告》来说一下用户在阅读H5的时候有哪些小秘密:
1. 加载 :5秒内
页面加载超过5秒就会有超过74%的用户离开,这里有三个解决办法:
1) 选择大的H5品牌来制作,他们一般都会有比较成熟的技术来确保加载的速度。
2) 如果H5在自己的服务器上,记得使用CDN加速,而且首页不要放过多内容,也不要加比较大的GIF图或者视频,最好是用代码写的色块加文字,这样加载速度比较快。
3) 如果首页确实比较大,可以考虑放一个有趣的加载动画,可以延长一点用户的耐心。
2. 高峰期:中午12点左右和晚上10点左右
这两个时间分别是午餐时间,还有晚上睡前。如果你要进行传播,最好比这两个时间提前1-2个小时引爆,这样才能踩着高峰期进行爆发。另外切忌不要在周末进行传播,大家都顾着玩呢,注意力比较分散,没心思传播。
3. 页面热度:2天
通过用户口碑扩散的移动页面,其访问热度往往持续两天左右。要利用好黄金48小时大力推广,充分利用公众号、微信群、朋友圈等渠道,也不妨投放KOL的朋友圈、朋友圈广告、微信图文广告来快速扩散。从第三天起热度就明显下降,到第六天基本上就不再传播了。
4. 操作习惯:滑动切换
大多数用户在使用H5页面时的操作习惯是滑动切换,可能是和大部分用户习惯左手拿手机,右手滑动有关。现在流行点击切换,重力感应切换等等形式,在用户新鲜感过后,还是更习惯向右的滑动切换方式。不管哪种交互方式,操作的提示越简单越好,而且要确保操作方式的统一,不要一个页面换一种交互方式,这样用户会被你搞晕的,相应的流失率也会大大提高。
5. 流失率:层级越深流失越多
许多甲方追求内容丰富,希望可以做到十几页的H5,但事实上H5层级越深,用户流失的就越多,当页面超过5个,有一大半用户就已经关掉不看了。H5主要以感官为主,整屏的信息要精简,让用户一眼就能看到关键点,建议H5页面少于6页。这就是为什么我前面说越来越多的页面用视频来展示,这样一般只需要2-3个页面就可以展示大量的信息,还不用过多的操作。
6. 流失率:复杂交互导致流失
输入行为或者复杂交互行为会导致用户流失。很多人希望通过H5获取用户信息,觉得信息越多越好,但用户是最讨厌输入动作的,如果只填写1条信息可能还好,如果越过3条内容输入,基本上会损失90%以上的用户。所以能用选择按钮的,绝对不要用输入框。另外动作可以考虑使用摇一摇、重力感应等好玩的方式,如果形式够好玩,用户就不怕麻烦了。
7. 转化率:平均25.01%
由H5页面引导去下载APP的转化率平均值为25%,最高值为73.8%。当然现在的转化率很可能没有这么高了,就像图文消息的打开率从去年的10%掉到5%左右。
8. 分享率:12.61%
H5页面的分享率平均值为12.61%。 就像前面说的,这个比例也在持续走低,目前能走在平均值以上的,要么要有好的设计,要么有好的交互体验,要么有巨大的奖品刺激,或者有劲爆的内容,否则是无法达到这么高的比例。
9. 页面寿命:固定资源推广可延长寿命
长期、固定位置的资源投放可以延长移动页面生命周期。尤其是当有一批原始用户开始转发以后,会引发从众心理。互联网公司往往有新广告出来以后,会投放大量自媒体大号在朋友圈转发,当你一次两次看到的时候还不想打开,但看到满屏都是某一个信息,本着不想落伍以及好奇心作祟,也会打开来看。让别人转发的时候多一点正面评价,也有利于扩散。
10. 停留时长:功能型页面长于展示型
功能型页面的平均停留时间比展示型页面的平均停留时间长。主要是因为功能型页面需要用户的互动参与比较多,参与越多,越容易投入进去,进而详细阅读或者反复体验,有种我参与创作了这个内容才得到结果,有主人翁意识。而展示性的内容用户只能被动接受,就会快速翻页,停留时间自然比较短。所以无互动不营销,就是这个道理。
11. 停留时长:首屏和尾屏停留时间更长
页面首屏和最后一屏的平均停留时间比中间页面的平均停留时间长。
12. 按钮点击:首屏和尾屏点击率更高
按钮摆放在第一屏的点击率最高,第二屏逐渐降低,最后一屏回升。所以千万不要在中间加跳转,用户一旦跳出去就不会再回来了。
13. 按钮点击:受名称影响
同样功能的按钮,名字设置的不同会影响点击率。如果你设置的是【立即下载】或者【下载游戏】只有三分之一的人会点击,而设置成【前往游戏领奖】会有三分之二的人点击。
14. 按钮点击:受动画影响
动画明显的元素更容易引起用户注意并点击。用心做个好玩的GIF图,非常容易吸引眼球和转化,有时候故意让这个按钮不容易点到,跳来跳去,反而会激发用户的挑战心理,不点到绝不罢休。
15. 页面提示:选择性忽略提示
用户可能会忽略页面提示直接开始页面交互。所以操作动作尽可能简单,让傻瓜不用看都会用,如果有提示,要尽可能简洁、鲜明一点。
16. 操作习惯:沿用上一屏操
用户操作习惯沿用上一屏学到的操作行为,如果当前页面操作不同,需要提示用户。
H5做好以后,如何进行传播呢?分两种渠道,一种是自己的公众号渠道,另外一种是外部渠道。
自己的公众号渠道包括:
1) 公众号直推:可以使用纯文本推送,放上一个链接或者超链接,因为展示和获取都比较直接,转化率比较高。如果你是拥有商品消息的服务号,直接放在多图文头条或者单图文,转化率也是极高的。
2) 图文消息传播:如果目的是为了引导用户打开H5,两种方式:一种是在图文里放二维码,一种是放原文链接。不管是用哪种形式,图文消息的内容一定要少,最好手机一屏以内,加上引导性文字或图片,简单粗暴一点,转化率最高。如果文章过长,到后面用户就已经没有耐心再点原文或者二维码了。
3) 通过自定义菜单或者关键词自动回复、关注自动回复也可以带来一部分量。
外部渠道:包括微信群、朋友圈、投放朋友圈广告、公众号广告四种,一般都需要花一些费用才能取得比较好的效果,并且集中投放宣传,利用好黄金48小时快速引爆。
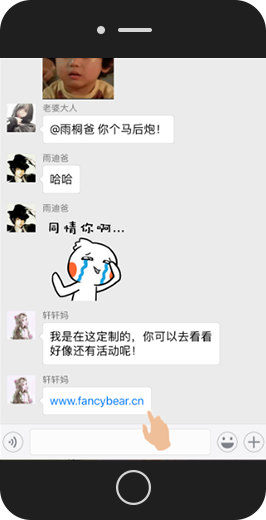
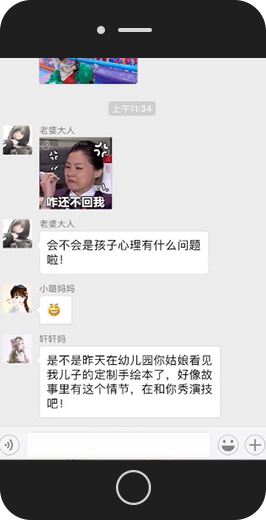
分享一组好看的H5案例:
分享一组好看的H5案例: