相信打开这篇文章的朋友,或多或少都对 H5页面有一定了解,即便你不知道它为什么叫 H5,但你也一定在朋友圈看到过类似这样的玩意儿。





当然,还有很多炫酷H5案例,在这里先不放了,免得让大家觉得做这玩意儿挺费劲,而且呢,一般来说,那些复杂的案例,大多是专业团队来协力完成,一己之力,很难完成,所以,咱们就聊点简单的。
页面

也就是说,你要从制作 PPT 时横屏的习惯,改为竖屏:

咋一看很简单,不就是从横着做东西,转变为竖着做东西吗?
之所以把这两部分合在一起来说,是因为不同的平台,有不同的动画效果,如果你想做的简单一点,那推荐你使用以下两个平台:
如何做一个简单的,能上下自由滑动的 H5页面呢?
其实做这玩意儿,道理跟 PPT 制作有相通之处,需要有内容、素材、页面、交互(动画)效果以及支撑以上元素的软件(或者网站)。
关于内容和素材,主要看你要做的 H5 是干嘛用的,具有特殊性,在这里,先不多说,主要说说页面、动画以及相关平台这3个方面。
页面
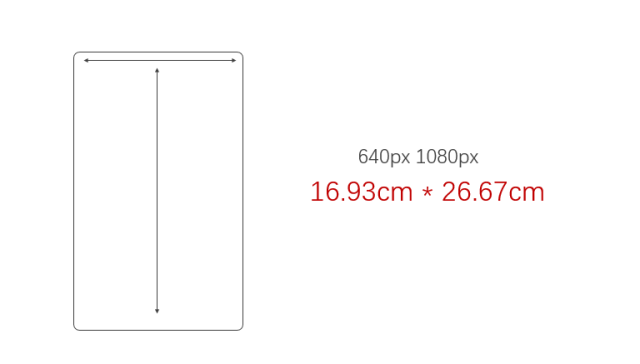
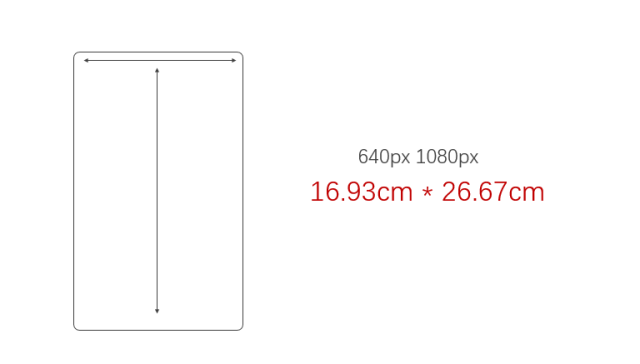
我们知道, H5页面一般是在手机上浏览的,而 PPT 则在电脑上浏览的多一点,所以,页面就肯定会发生相应变化。我查阅了很多资料,手机页面一般支持640px * 1080px,不懂这是什么意思也没关系,我在这里想说的是,如果你想用 PPT 来做 H5页面,那么,就按照下面的这个厘米数来设置页面:

也就是说,你要从制作 PPT 时横屏的习惯,改为竖屏:

咋一看很简单,不就是从横着做东西,转变为竖着做东西吗?
虽然这是一个很简单的转变,但真的没有你想象中的容易,我见过很多做画册的设计师,因为习惯了一种设计方式,当让他改为做海报时,短时间就很难适应过来。
动画与平台
MAKA,这名字起的挺魔性,网址是:http://www.maka.im

易企秀,这个平台比较容易上手,网址是:http://eqxiu.com/home

给大家看一下他们后台的操作界面,拿 MAKA 为例,基本上跟 PPT 一样,选中元素,添加动画,或链接。

可以使用的动画效果有:

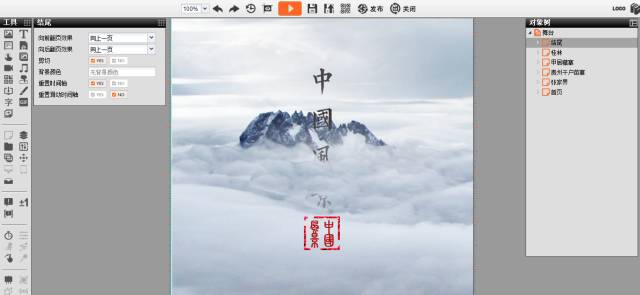
看起来非常的直观,简单。当然,如果你想做复杂的动画,你可以去这个平台, ih5.cn。看看这后台的操作界面,就能感受到复杂程度:

不过,复杂的好处是能做出更酷的效果,而这,正是上面两个简单平台做不了的。好了,以上就是关于 H5 制作前,需要了解的基本常识,接下来,咱们就动手,做一个完整的 H5。
如何用PPT做一个H5?
考虑到我使用 PPT 比较顺手,就拿它给大家做演示。
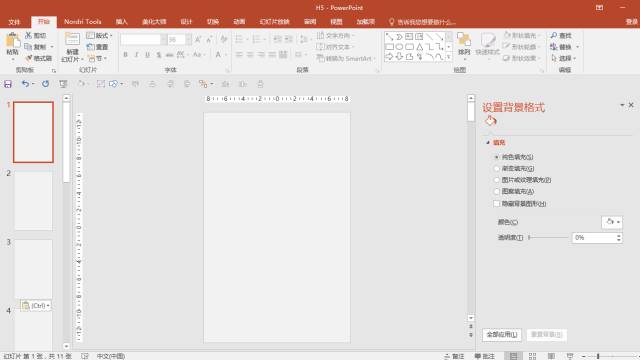
1、首先,先建一个页面

2、准备相关的内容和素材
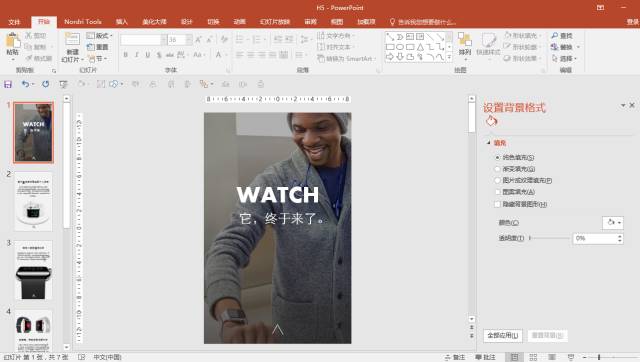
这一部分,就看你想做什么方面的内容了。我在苹果官网找了一些关于 APPLE WATCH 的资料。

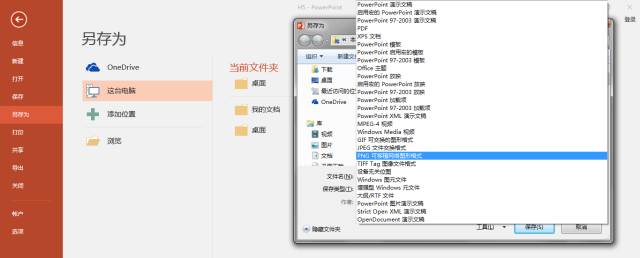
3、把 PPT 页面保存为 PNG 格式的图片。
为什么是这个格式呢?因为相较于其他格式,如jpg,gif等而言,这个是质量最高的。

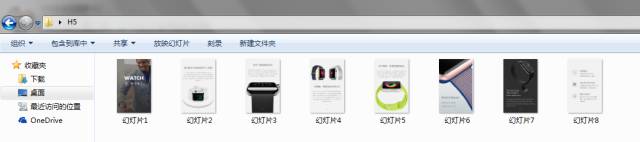
这时候,咱们就能得到几张图片型的 PPT 页面:

好了,第一大部分工作搞定,开始第二部分,选择合适的平台,发布出来。咱们当然选一个简单易上手的,易企秀或 MAKA 都行,我还是用后者示范吧。
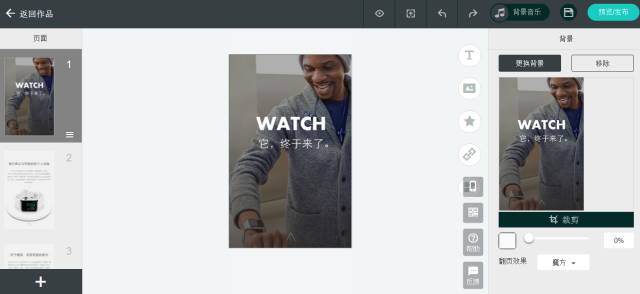
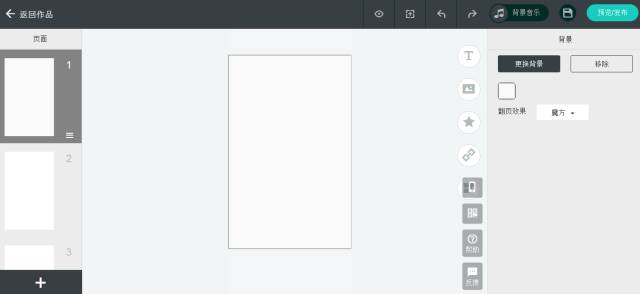
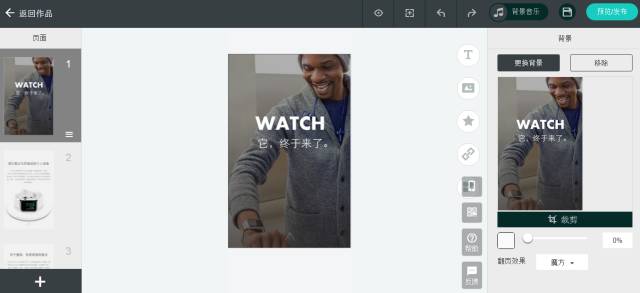
4、进入后台,看到这个界面,跟 PPT 的操作界面是不是很相似?左边是 PPT 页面的普通视图,中间是页面,右边是相关操作功能:

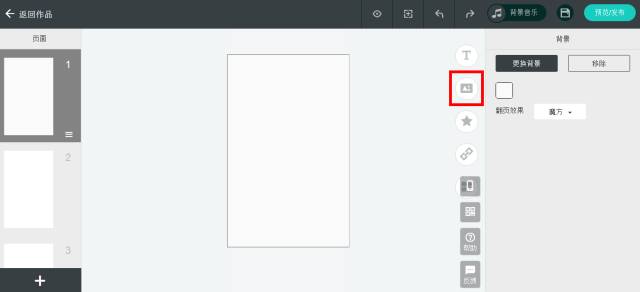
5、点击红线圈着的这个按钮,把图片依次上传到相关页面中:

又看到了 PPT 界面的样子:

6、选择右上角的保存/发布,即可搞定一份简单的,可上下滑动的H5页面。
看完上面的神技能,是不是很心动呢?低成本也可以玩转H5了!
文章来源:馒头商学院